你好。
今天我们来谈一谈,如何把广告代码加入到由WordPress生成的网站当中。
我们通过WordPress构建网站时,基本上都不会意识到代码是如何被生成的,更多的都是通过所见即所得的方式,拖一些图片,添加一些链接进来。
这就导致,当你想要插入广告代码时,你将会遇到如下的问题。
- 我并不懂得任何一种编程语言,以至于我完全不知道我该如何设置代码。
- 我虽然多少可以读懂一些代码,但我不知道应该把广告代码加到何处。
今天这篇文章,就是写给这样的你。
Adsense广告代码例
首先,第一个问题。广告代码长什么样?
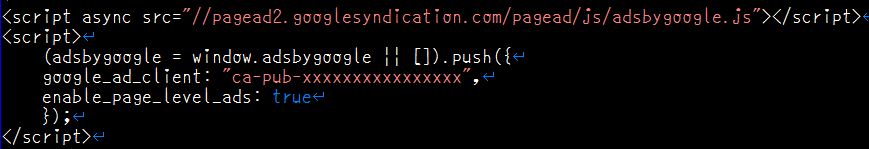
在这里,我们以Google Adsense的代码块为例。
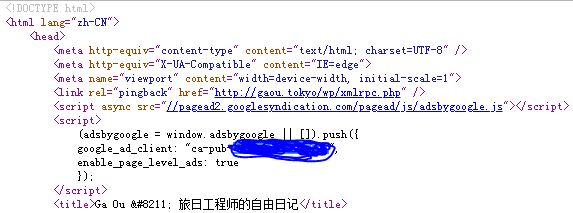
Google Adsense所提供的代码示例:

在这里,出于个人信息保护的原因,我将代码块中的ID换成了xxx的文字列。
同样的,百度广告联盟等等的众多广告联盟,都会让你在你的页面中加入一段上面这样的广告代码,来实现自动的广告投放。
我应将广告代码添加在何处?
知道了广告代码是什么,接下来的问题是,我应该把广告代码添加在什么样的地方呢?
在这里我们直接说结论。我们应当把广告代码添加至模板文件当中。
所谓的模板文件,就是说,我们网站上的每一个页面,都是由它派生出来的。
因此,这样的添加方式,可以一劳永逸的在我们网站以前的,现在的,将来的所有网页中,添加广告代码。
当然,如果你的广告具有针对性,那么你将需要根据内容来个别的添加广告代码。
在这里我们讨论的是Google Adsense的自动广告代码,所以我们通过将广告代码添加至模板文件的操作,可以解决我们99%的需求。
我有几种方式添加广告代码?
我们有很多方式来添加广告代码。
通过主题或插件添加代码。
在Google Adsense的官方指南中, 指出了以下几个插入代码的插件。
Google Adsense 官方指南 – 如何将广告代码插入到WordPress网站中
- Genesis主题
- Advanced Ads插件
直接在网页文件中添加代码。
我们也可以简单粗暴的在WordPress的网站文件中直接添加代码。
Step.1 进入后台。
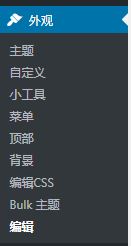
Step.2 选择「外观」→「编辑」。

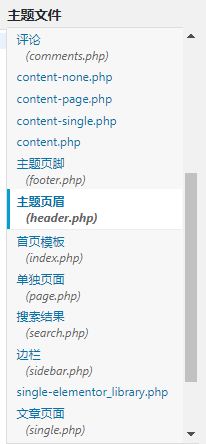
Step.3 在右侧的「主题文件」中,选择「主题页眉」(header.php)

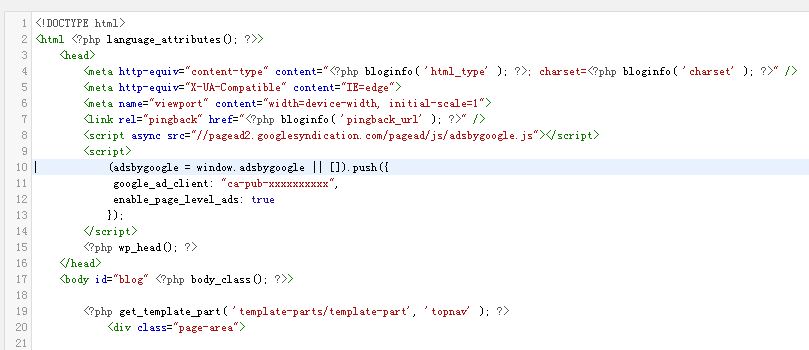
Step.4 在文件内容的<head></head>标记范围内,加入广告代码。

Step.5 保存,大功告成!
我如何确认广告代码是否被正确的添加在了网页当中?
在我们的网站的任意页面,点击鼠标右键后,选择查看源代码。

我们可以看到,代码已经被成功的加入网页中了。
今天就到这里,希望你也可以顺利的把代码添加进你的网站!
欢迎关注我的博客,或者在下面进行评论!
我是Ga Ou。再见。

コメント